Le titre peut paraître bien prétentieux, comment est-ce possible ? Déjà, il y a tant de réseaux sociaux que ça ? Et puis on peut vraiment poster partout en même temps ? Et simplement ?
Eh bien oui, la réponse à ces trois questions est la suivante : OUI !
La solution se trouve dans l’utilisation de deux petits sites très utiles et de manière chainée : TwitterFeed & Ping.fm (Ou Hellotxt si vous préférez, cela reviendra au même, mais chacun ses préférences).
Donc, procédons par ordre…
0. Remarques préalables
Petit remarque avant que vous ne vous lanciez… il faut que vous disposiez d’un flux RSS ou Atom !
Si vous utilisez un CMS (gestionnaire de contenu : wordpress, phpBB, mybb, joomla!, etc… ) la fonctionnalité est disponible à 99.99% de chances, si ce n’est pas activé (pour le savoir, regardez par exemple si vous avez le petit icône orange du RSS qui s’affiche à droite de l’URL de votre site quand vous êtes sur la page d’accueil) allez dans les options et vous trouverez certainement quelque-chose pour l’activer.
Sinon, cherchez un plugin, si le CMS ne propose pas le RSS, quelqu’un a forcément fait un plugin (sauf si votre CMS est connu par 3 pelés et un ou deux tondu(s)).
I. Créer un compte sur les différents sites
Rendez-vous sur les sites TwitterFeed et Ping.fm (ou Hellotxt.com) et créez un compte sur chaque. Note : Pour certains il est possible d’utiliser un compte OpenID, pensez à ça, ça vous évitera de créer un nouveau compte.
II. Configurer TwitterFeed
Vous voilà maintenant connecté sur TwitterFeed, suivons ensemble les étapes de création de votre flux qui sera repris sur les réseaux sociaux :
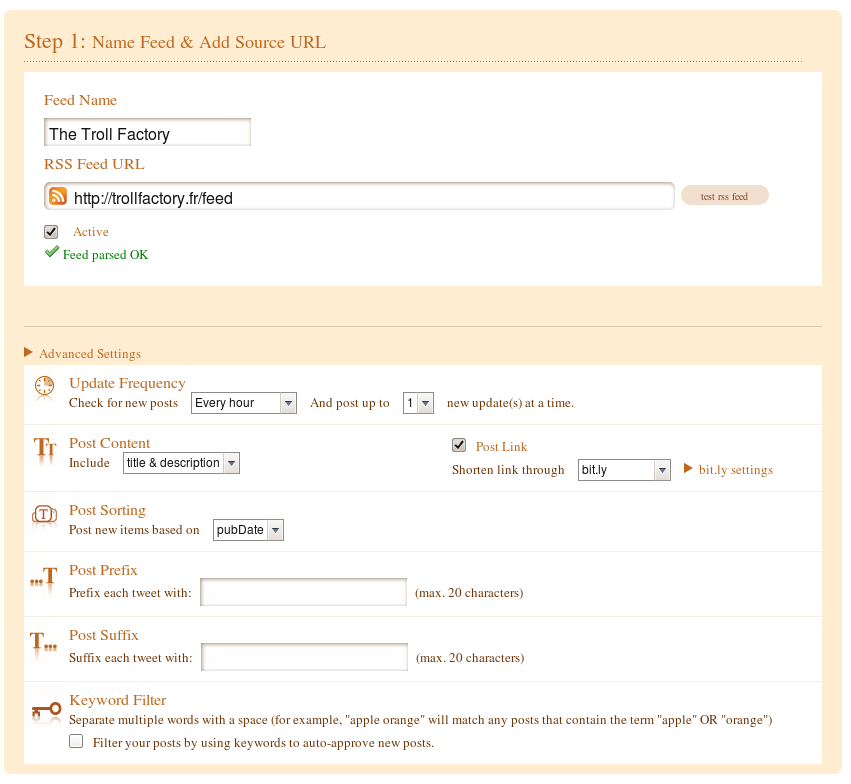
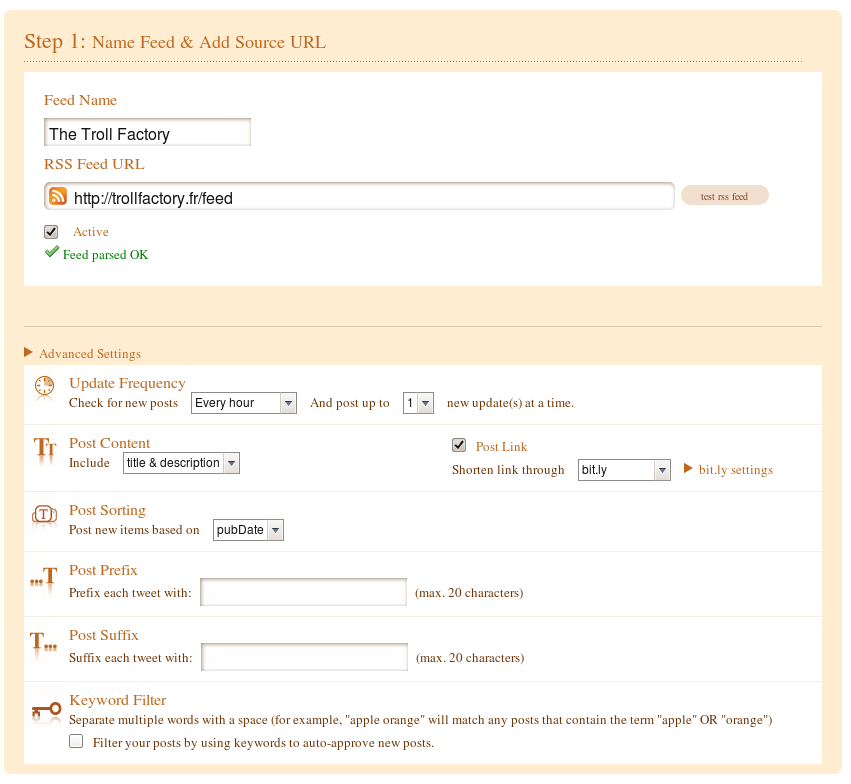
Étape 1 : Configuration du flux

Dans l’ordre du haut en bas et de droite à gauche quand c’est sur une même ligne :
Feed Name : Le nom de votre flux, servira uniquement à l’identifier sur votre tableau de bord twitterfeed
RSS Feed url : L’url de votre flux RSS…Accessible publiquement.
Cliquez sur « Test feed » afin de vérifier qu’il n’y a pas de problème.
Advanced Settings (il faut cliquer pour voir les paramètres avancés) :
Check For new post : Tous les 30min/1heure/etc. c’est la période à laquelle Twitterfeed charge votre RSS afin de voir s’il y a eu des modifications (conséquences d’une publication !).
Post up to X new update at a time : le nombre d’updates maximum que vous voulez que twitterfeed post en une seule fois. Par exemple si vous publiez 5 articles mais que vous voulez qu’ils ne soient publiés que un par un, et que vous avez mis une fréquence de 1h, cela prendra 5 heures pour les poster tous, un par heure.
Post content : le contenu du post généré par Twitterfeed et qui sera envoyé sur les réseaux sociaux : titre & extrait du contenu, contenu seulement, titre seulement…
Post link : Conseillé de laisser coché ! Cela rajouter un lien vers l’URL de votre new/billet dans le post/tweet, vous pouvez sélectionner le raccourcisseur d’URL qui vous plait. Pour certains il faudra donner une API Key, c’est le cas pour Bit.ly notamment ou encore Jmp2.fr.
Post sorting :
- pubDate : Twitterfeed regarde les dates de publication fourni dans votre RSS (obligatoire pour la validation de votre flux en tant que RSS, donc ne vous inquiétez pas, les dates sont dans votre flux RSS). Sélectionnez cette option, dans 99% des cas c’est celle qu’il vous faut.
- GUID : GUID signifie Globally Unique IDentifier, concrètement c’est un champs unique pour chaque objet dans votre RSS, la plupart du temps vous n’aurez pas besoin d’utiliser le GUID. Si vous sélectionnez GUID il faudra dire à Twitterfeed si votre RSS est trié ou pas (les plus récents en haut) en cochant ou non la case « Feed is sorted«
Post prefix : Le préfixe à ajouter à votre post, concrètement si vous voulez ajouter par exemple le nom de votre site/blog ou « Actu : » ou encore « Nouveau billet : »…
Post suffix : Ben pareil mais ça ajoute à la fin !
Keywords : Vous permet en cochant cette case de définir des mots clés nécessaire au relair d’un post par Twitterfeed, s’il ne trouve pas l’un des mots clés (ou expression clé, en mettant des guillemets autour du bloc de mot) dans les nouvelles entrées de votre RSS, twitterfeed ne les publiera pas.
Voilà, allez hop… étape 2 !
II. Configurer Ping.fm
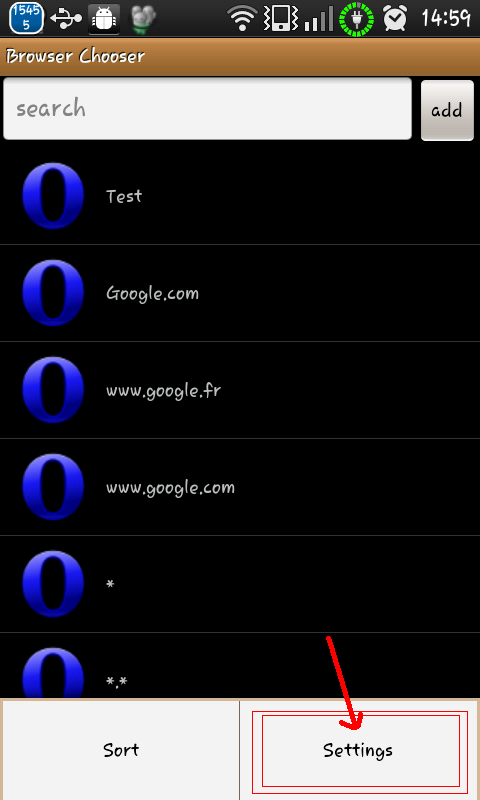
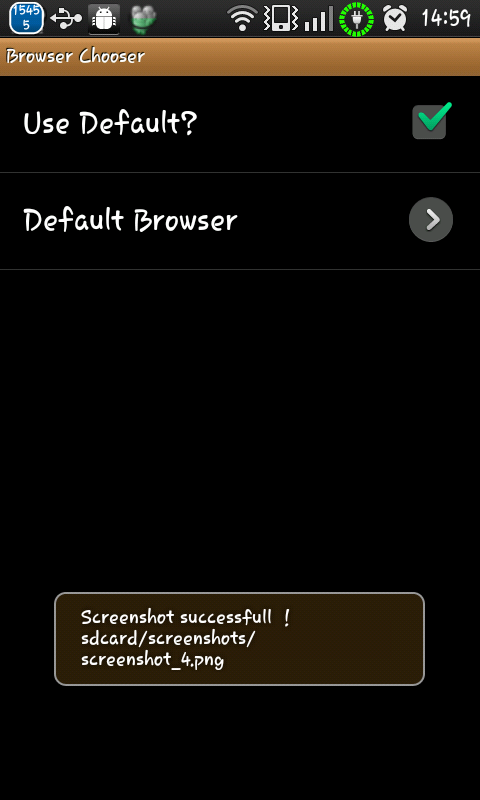
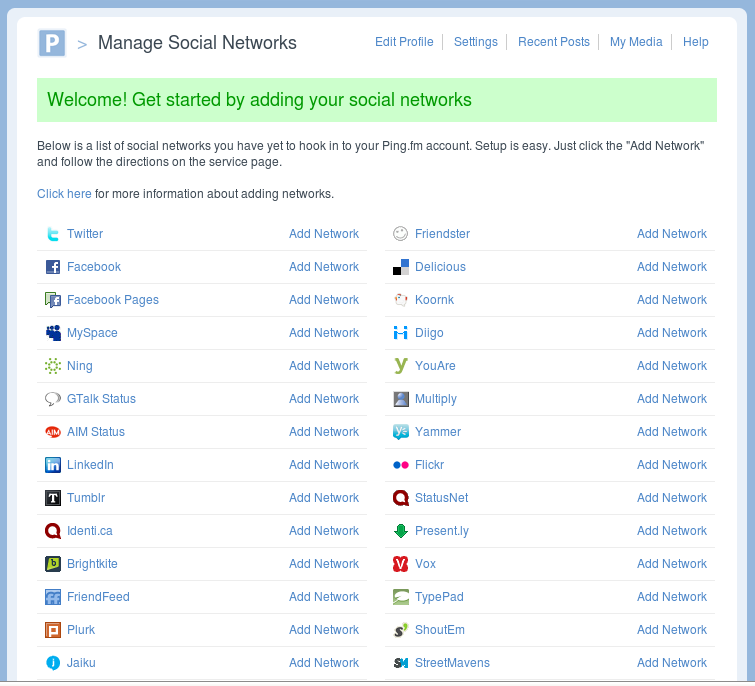
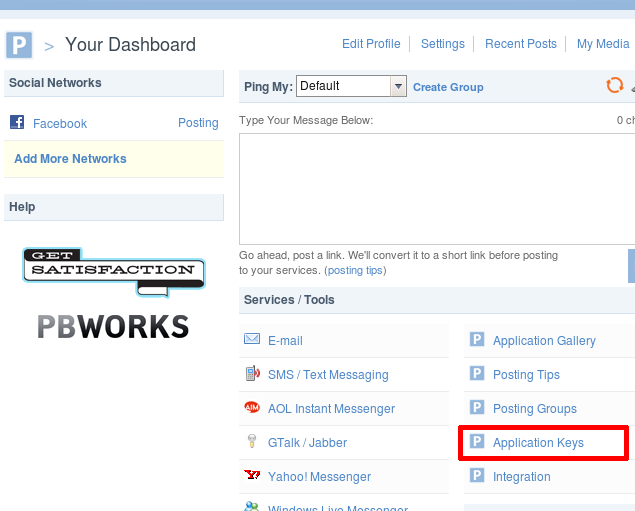
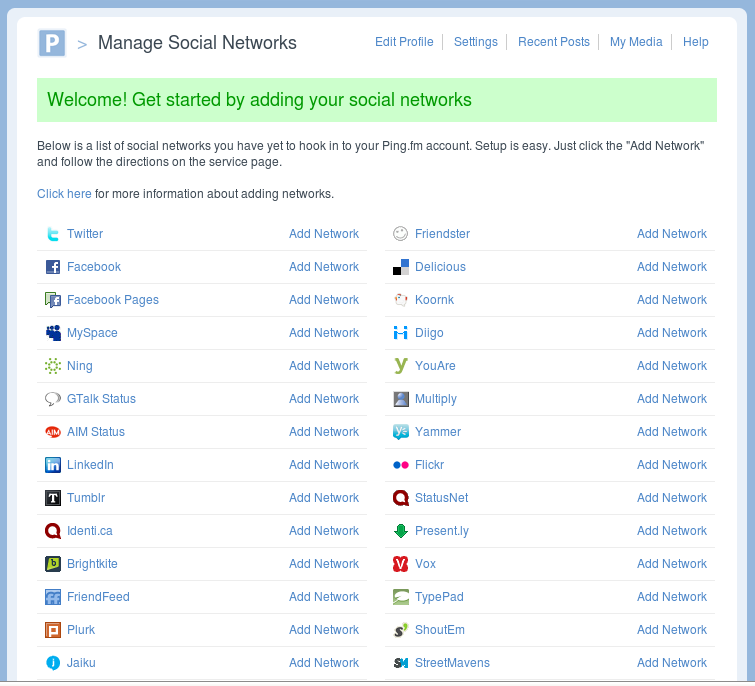
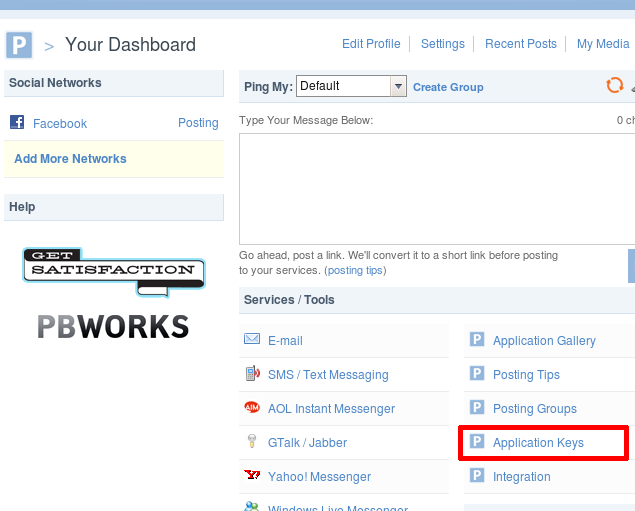
Sur le site Ping.fm, après vous être inscrit vous accédez à la page suivante :

Cliquez sur l’un des réseaux sociaux, par exemple Facebook :
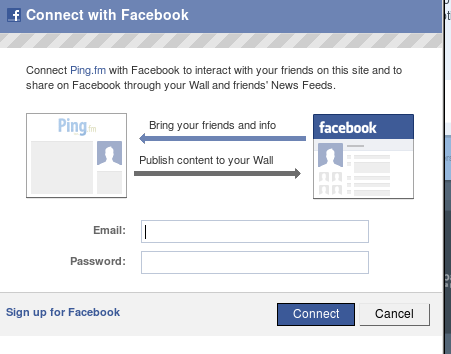
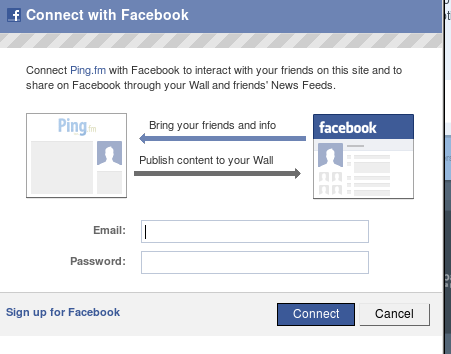
Vous accéder à la page suivante :

Cliquez sur « Connect to Facebook »
Une petit fenêtre s’ouvre, si vous n’êtes pas encore identifié sur Facebook, entrez vos identifiants :

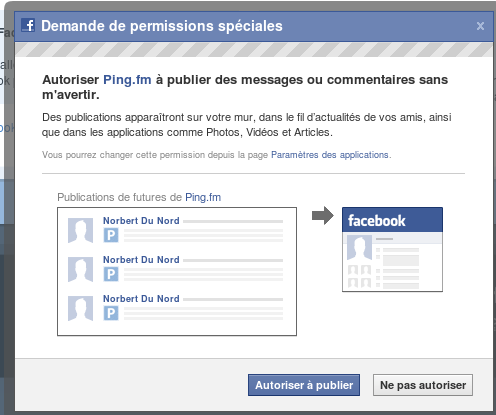
Vous arrivez ensuite là :

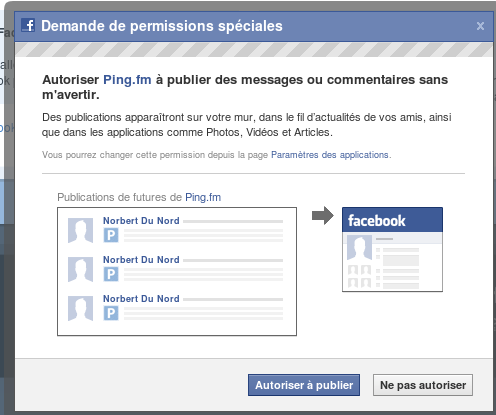
Cliquez sur « Click here » dans le texte de la partie gauche. Vous arrivez là :

Attention, si vous avez des pages facebook et que vous souhaitez justement publier dessus, il faut AUSSI cocher votre compte personnel, si vous ne cochez que la page cela ne fonctionnera pas.
Voilà je vous laisse faire pour la suite car c’est à votre convenance.
Une fois que vous avez configuré ce qui vous plaît sur Ping.fm, récupérez votre Key App en cliquant sur « Dashboard » en haut puis sur « Application Keys »

III. On termine TwitterFeed
Etape n°2
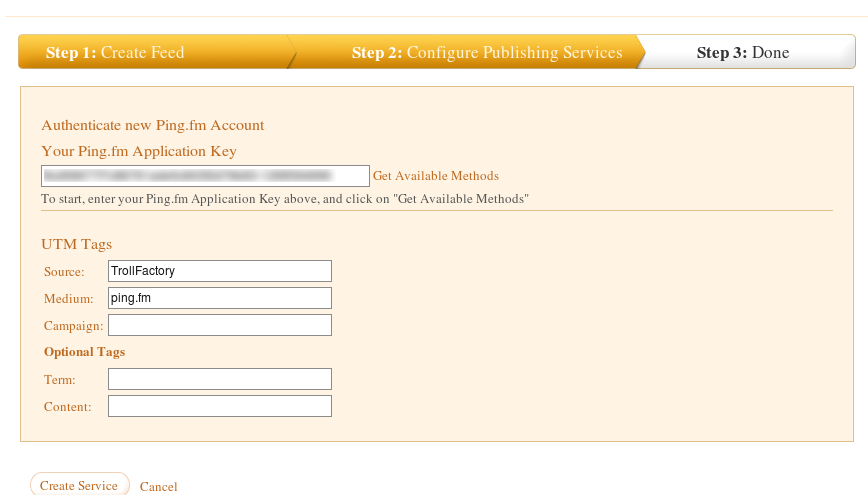
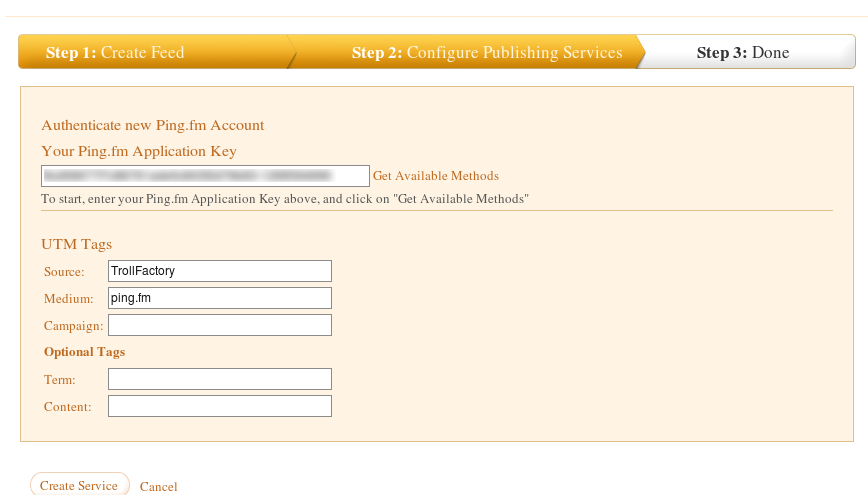
Maintenant retournez sur Twitterfeed et complétez l’étape 2 :

Rien de bien compliqué en somme : dans la première case collez votre Application Key puis cliquez sur « Get Available Methode » et choisissez la méthode qui vous convient.
Donnez un nom au choix à la « source » de l’information.
Puis terminez en cliquant sur « Create service ».
Si vous avez de quelconques questions, posez les dans les commentaires !